はてなブログをはじめるときに、大事なのがデザインのテーマ選び。
あとから変更することもできますが、見出しや目次などのカスタマイズが消えてしまうので、また入力しないといけなくなります。
でも、もしも今、使っているテーマに不満があるなら早めに変更したほうがいいです。
私もブログをはじめたときには何もわからずに気に入ったテーマを選んでいましたが、半年後に変更しました。
それ以降、カスタマイズはしてもテーマは変えていません。
自分でカスタマイズできるようになれば、あとから変更もできますが、初心者にはむずかしいです。
とくに、ブログで少しでも収益を出したいと思っている人は、テーマをきちんと選ぶ必要があります。
テーマ選びは、アクセスアップに関係してきます。
はてなブログのテーマを選ぶポイントは3つ
- テーマストアから選ぶ
- レスポンシブデザインに対応している
- グローバルメニューが設定しやすい
この3点が重要です。
この3点からおすすめテーマはどれか、紹介します。
はてなブログでテーマを選ぶポイント3つ

テーマストアから選ぶ
テーマはダッシュボードのデザインから選びます。
はじめに公式サイトが並んで出てきますが、1番下まで行くと「ストアでテーマを探す」とあるので、クリックします。

テーマストアでは、レスポンシブデザインに対応しているテーマが多いです。
人気のテーマは、利用している人が多いです。
そのテーマについて調べたいときに、検索したら情報が出てきます。
見出しや目次などをカスタマイズしたいときに、紹介されているページが多いから、自分でも設定しやすいです。
レスポンシブデザインに対応している
レスポンシブデザインに対応していると、スマホでも同じデザインで見えます。
今は、スマホで検索したり記事を読む人が多いです。
スマホでの見た目もとても重要なのです。
レスポンシブデザインに対応していないと、せっかくきれいに設定した見出しや目次などが、ただの表示だけになってしまったりします。
とてももったいないので、レスポンシブデザインの対応は必須です。
グローバルメニューが設定しやすい
グローバルメニューというのは、ブログタイトルの下に表示されるメニューバーのことです。
グローバルメニューを設置するメリットは、ブログの全体像が分かりやすく、読者さんが欲しい記事を探しやすくなることです。
人気のテーマでは、そのテーマデザインに合ったグローバルメニューの設定ができるようにもなっています。
他のサイトでも、いろいろなグローバルメニューをコピペで設定できる方法を紹介されていますが、初心者にはむずかしいです。
選んだテーマに合うかどうかもわからないので、はじめから決められた設置方法があるテーマがオススメです。
ただ、グローバルメニューはカテゴリーをきちんと決めてからでないと設定できないので、はじめからしなくても大丈夫。
でも、あとあと必ず重要になるので設定できるかは、とても大事です。
はてなブログのおすすめテーマ
では、どのテーマが人気なのか、7つのテーマを紹介します。
Haruni

「Haruni」は春をイメージされた女性向きのデザインですが、背景の色は変更できます。
カテゴリーや文字色を同系色に合わせたい場合は、掲載されているコードの設定が必要です。
- レスポンシブデザインに対応
- グローバルメニューの設置OK
- シェアボタンのカスタマイズ紹介
テーマカラーに合わせたシェアボタンの設置方法まで紹介されているのは、うれしいですね。
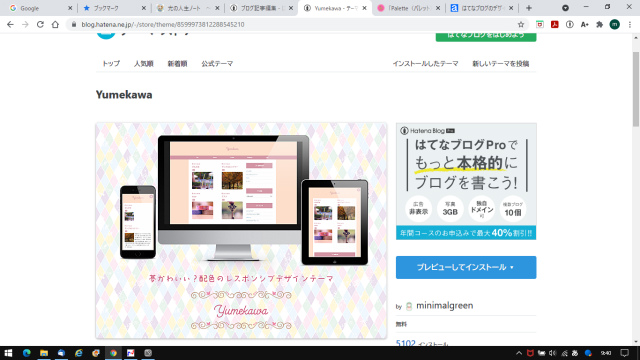
Yumekawa

「Yumekawa」は「Haruni」と同じ作者のテーマです。
こちらもピンクを基調とした夢かわいい配色で女性向けですね。
「Haruni」と同じように
- レスポンシブデザインに対応
- グローバルメニューの設置OK
- シェアボタンのカスタマイズ紹介
となっています。
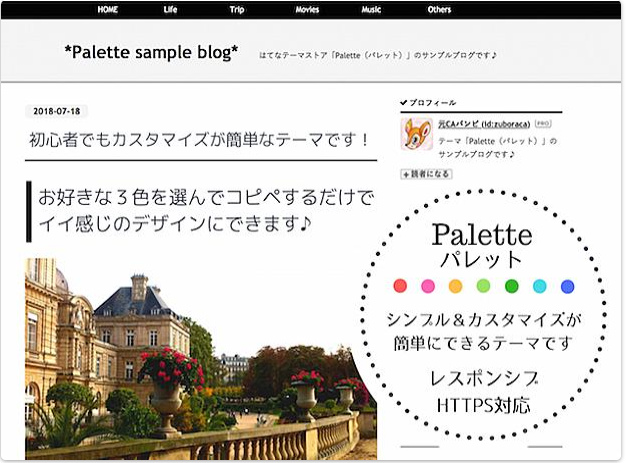
Palette(パレット)

「Palette」は自由度が高いテーマです。
着せ替えコードがあり、初心者でも、自分の好みのカラーに設定しやすくなっています。
- レスポンシブデザインに対応
- グローバルメニューの設置OK
作者のバンビさんは、いろいろなカスタマイズについても紹介されていて、ほかのテーマでも使えるものも多いです。
ブログについては、アクセスアップの情報も発信されています。
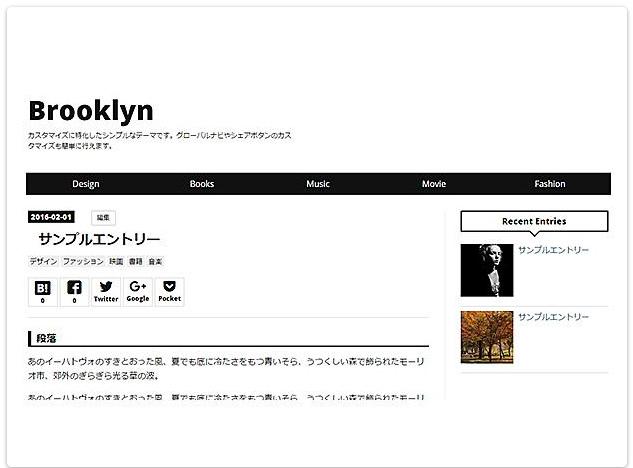
Brooklyn

「Brooklyn」は男性向きの、モノトーンを基調としたシンプルなデザインです。
- レスポンシブデザインに対応
- グローバルメニューの設置OK
- シェアボタンのカスタマイズ紹介
SOHO

「Brooklyn」と同じ作者のテーマに「SOHO」があります。
このブログのテーマはSOHOです。
「Brooklyn」よりもシンプルですが、見出しなどを自由にカスタマイズしやすいので、女性にも使いやすいテーマです。
- レスポンシブデザインに対応
- グローバルメニューの設置OK
- シェアボタンのカスタマイズ紹介
このブログは「SOHO」を使っています。
「SOHO」については、またあとでも紹介します。
Minimalism

Minimalismもシンプルで人気のテーマで、ダントツで最も多くインストールされています。
でも、最小限というコンセプトだけあって、フォントサイズが小さく、文字が見えにくいんですよね^^;
使われるならフォントサイズは変更したほうがいいです。
カスタマイズができるなら、自分らしいデザインにしやすいかもしれません。
UnderShirt

カードタイプで人気のテーマです。
レスポンシブデザインに対応していますが、グローバルメニューなどは、カスタマイズできるコードを自分で探してこないといけません。
私はサブブログでUnderShirtのテーマを使っています。
グローバルメニューは、Paletteのカスタマイズを参考にして設定しました。
画面トップに固定のグローバルナビゲーション@はてなブログテーマ「Palette(パレット)」 – Bambi’s BLOG
このブログのテーマは「SOHO」
このブログのテーマは「SOHO」です。
レスポンシブデザインで、グローバルメニューもカンタンに設置できることで選びました。
シンプルなデザインだけど、見出しは自分でカスタマイズしています。
グローバルメニューの作成ページが便利すぎる
とくにグローバルメニューは、決まったカテゴリーなどを入れていくだけで、自動で作成できるコードをコピペして貼るだけなので、本当にカンタンです。
デザインテーマ「SOHO」にグローバルナビ(タイトル下のメニュー)を設置 | SHIROMAG
リンクの色は青色に設定しよう
「SOHO」の残念な点もあります。
それは、リンクの色が金色に設定されているということです。
一般的にリンクの色は青、という認識が高いので、金色ではリンクと気づかずクリックされません。
だから、記事を書いたあとに青色に変更しています。
テーマやカスタマイズの変更はテストブログで試すこと

テーマやカスタマイズを変更するときには、必ずテストブログを作って試してみましょう。
はじめ、私はテストブログの存在を知らず、いろいろと、いきなり変更していました。
するとトップページの上の方におかしな文字列が並んでしまったり、コードがぐちゃぐちゃになってしまったりもしました。
コードなんて理解もできていなくて、コピペばかりなので、修正の方法もわからず、今から思えばこわいことをしていました。(・_・;)
調べてテストブログのことを知り、私も作ることができました。
参考にさせていただいたページはこちらです。
はてなブログカスタマイズ初心者こそ使って欲しい、テスト用ブログのススメ – FOXISM
同じIDで、無料版なら3つまで、有料版のProなら10個までブログを作ることができます。
ひとつのブログに対して、ひとつのテストブログを作ろう。
はてなブログで使えるカスタマイズは、こちらで紹介しています。
≫【はてなブログで使えるカスタマイズ】まとめてみた!初心者でもOK
トップページは記事を一覧形式にしよう

ブログのトップページは、新着記事から順番に並ぶ一覧形式に設定しましょう。
ダッシュボード→設定→詳細設定から変更します。
ただし、一覧形式に変更できるのは、有料版のProだけです。
せっかくのカード型のテーマを選んでも、トップページをきれいな2カラムにはできないのは残念。
やっぱり、Proがオススメ!
>初心者で始めるなら【はてなブログがオススメ!】有料版にするべき理由
最後に
はてなブログは初心者の人にはじめやすいです。
テーマをインストールするだけで、記事をすぐに書くことができます。
≫超初心者向け!【はてなブログで記事を書く方法】基本ツールの使い方
ただし、テーマ選びはとても重要です。
- テーマストアから選ぶ
- レスポンシブデザインに対応している
- グローバルメニューが設定しやすい
もし、テーマやカスタマイズを変更するなら、テストブログで試してからにしましょう。
テーマを決めたら記事を書くのにも集中できます。
できれば、制限のないProにするのがオススメですよ。




コメント